Di dalam HTML, tag list terdiri dari 2 jenis, yaitu ordered list (berurutan) dan unordered list (tidak berurutan). Ordered list berguna untuk menampilkan angka atau huruf, sedangkan unordered list akan menampilkan bulatan atau kotak.
Ordered list di tulis dengan menggunakan tag <ol>, dan unordered list ditulis menggunakan tag <ul>, sedangkan untuk list sendiri yaitu menggunakan tag <li>. Penjelasan ini akan lebih mudah dipahami bila kita menggunakan contoh.
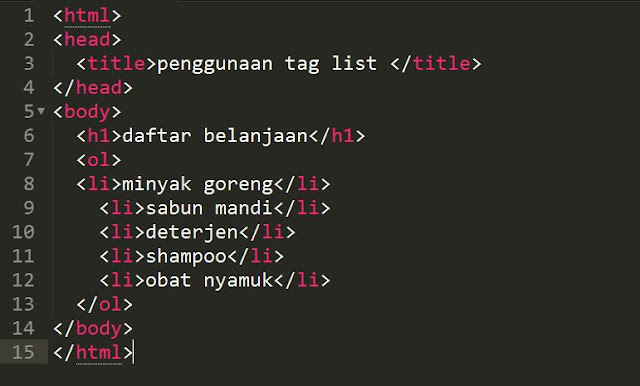
Berikut ini adalah contoh kode HTML untuk membuat ordered list menggunakan tag <ol> :
Maka hasilnya akan tampak seperti dibawah ini pada browser.
Untuk membuat unordered list, kamu tinggal mengganti saja tag <ol> diatas menjadi <ul>.
Berikut ini adalah contoh kode HTML untuk membuat unordered list menggunakan tag <ul> :
Maka hasilnya akan seperti gambar dibawah ini.
Sebenarnya, penggunaan tag list pada HTML tidak hanya digunakan untuk membuat daftar / list saja. Karena dengan CSS, tag list dapat juga digunakan untuk membuat menu navigasi di dalam sebuah halaman web, contohnya saja seperti menu home, contact us, dll.
Tag list juga dapat digunakan untuk sebagai nested list, atau yang biasa disebut list bersarang, yang artinya adalah sebuah list yang berada di dalam list lainnya.